

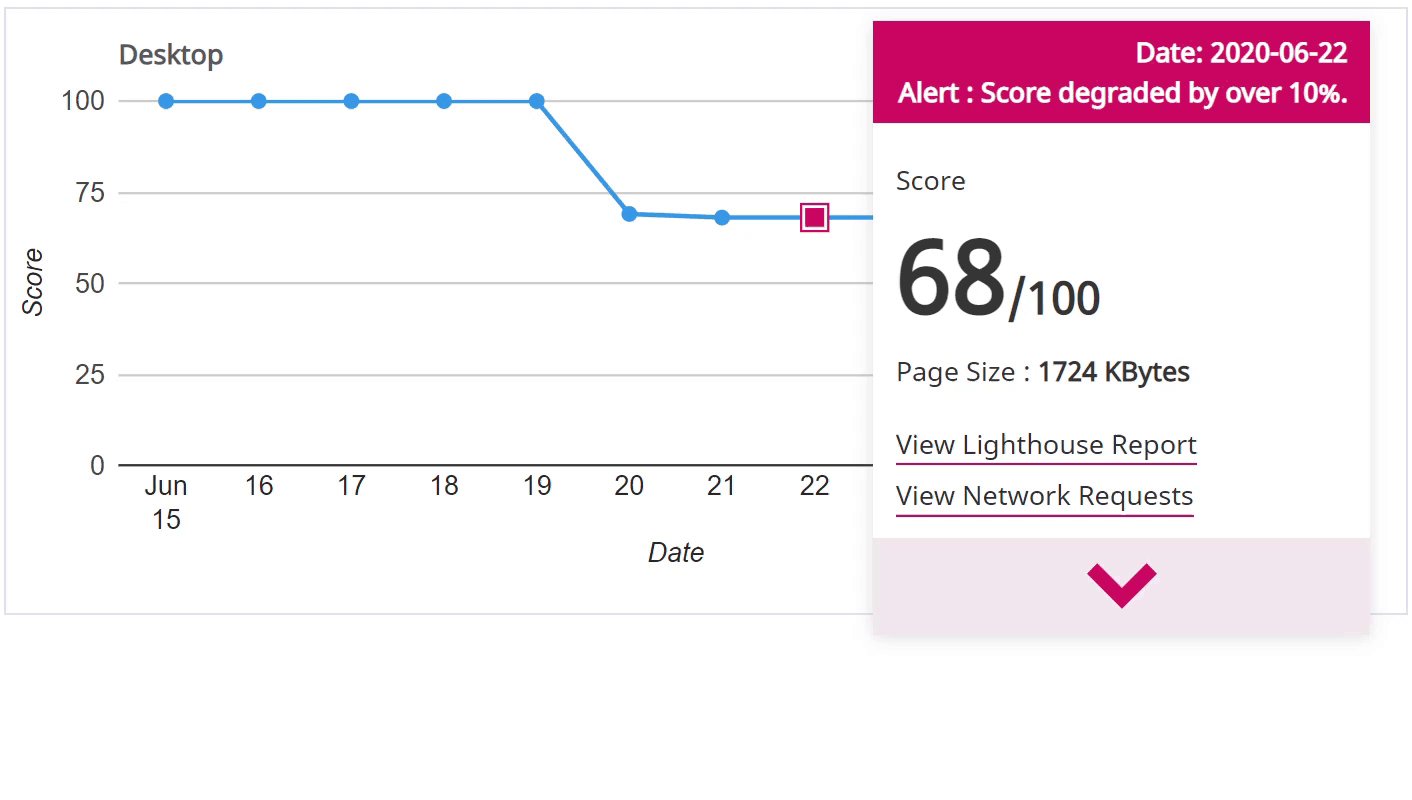
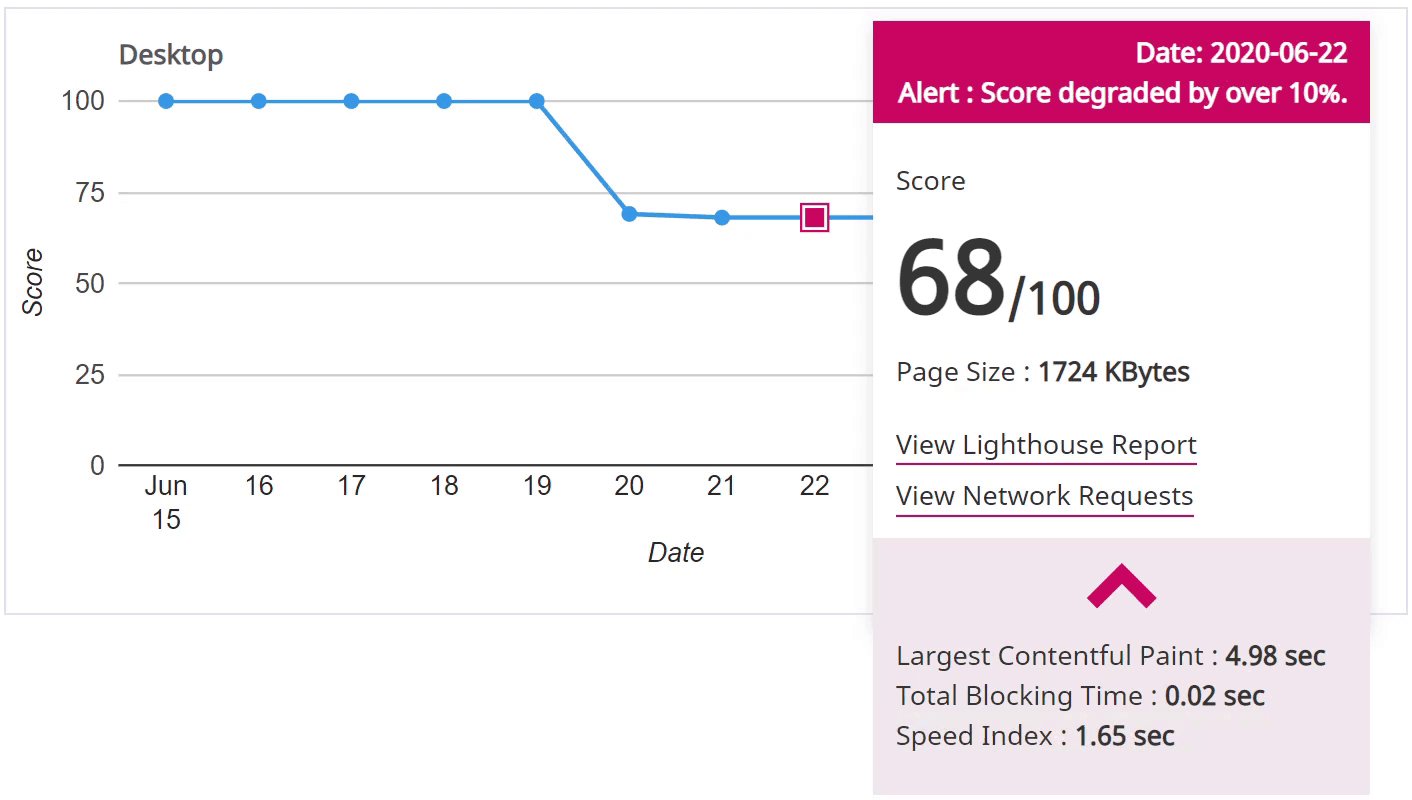
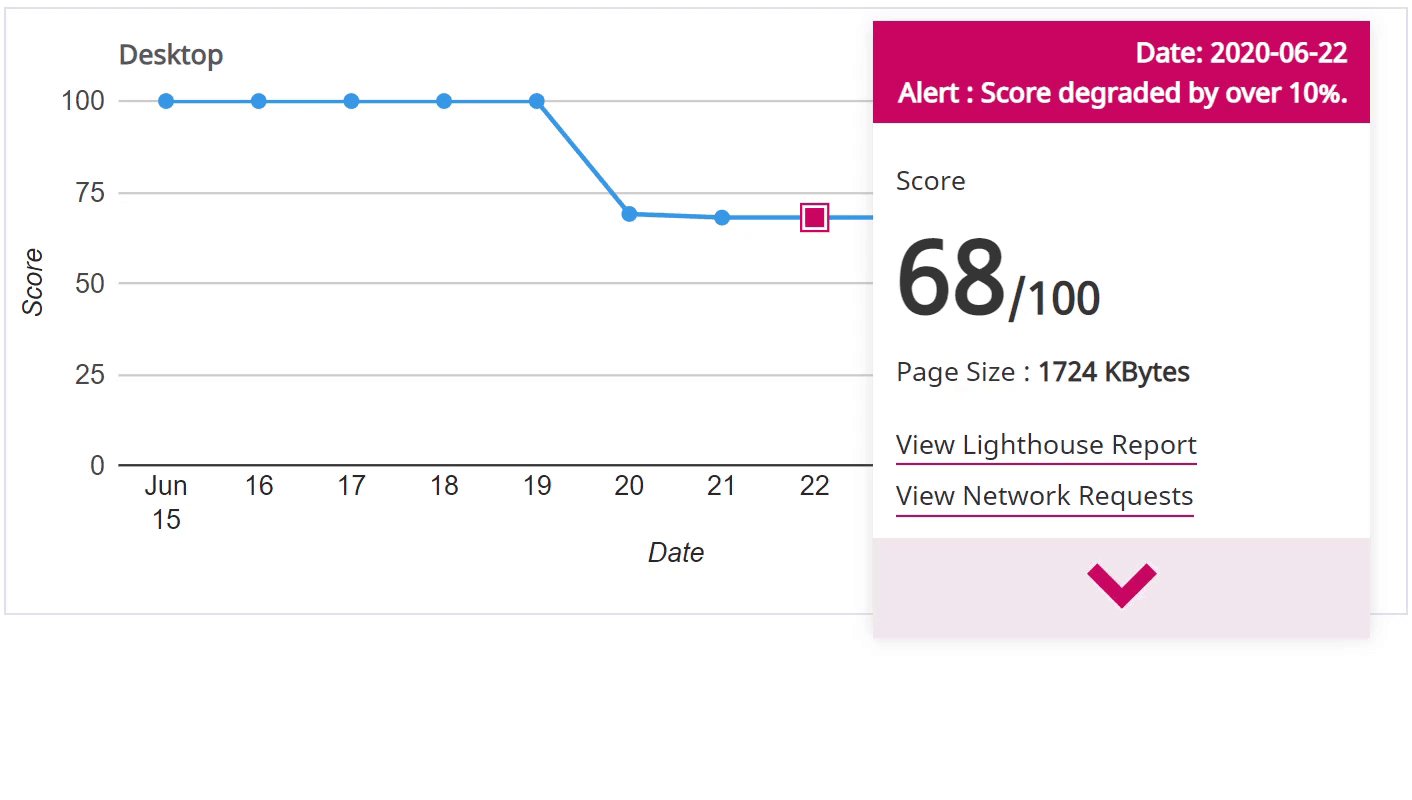
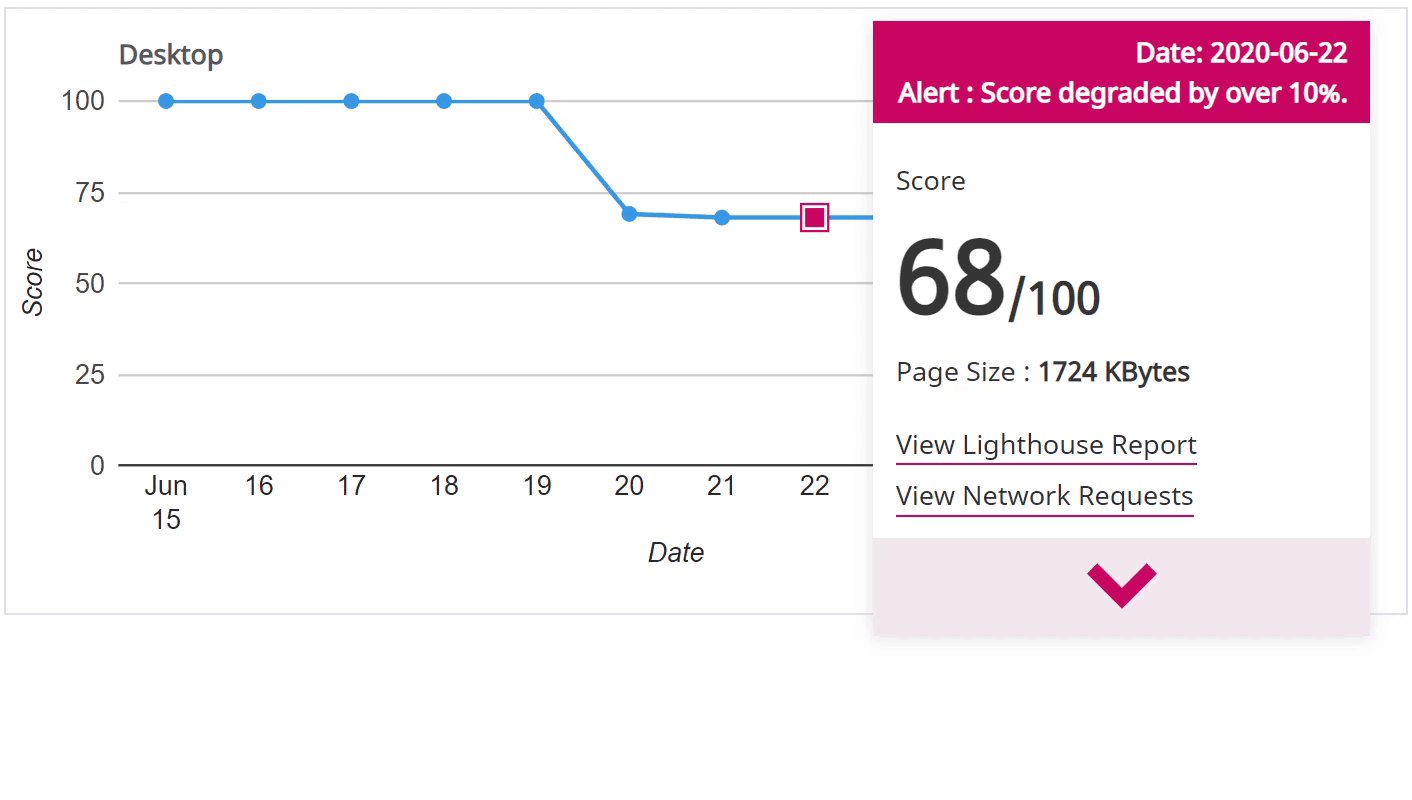
Our algorithm detects a speed degrade & alerts you at the right time.
Receive an email alert when your speed score declines.
Customize the level of degrade at which you want to be alerted.
Refer back to past tests that raised alerts (red dots) to know when the speed degraded.

Visually compare how page loading snapshots changed between the two runs.
Find out which of the speed measures changed between the two runs.
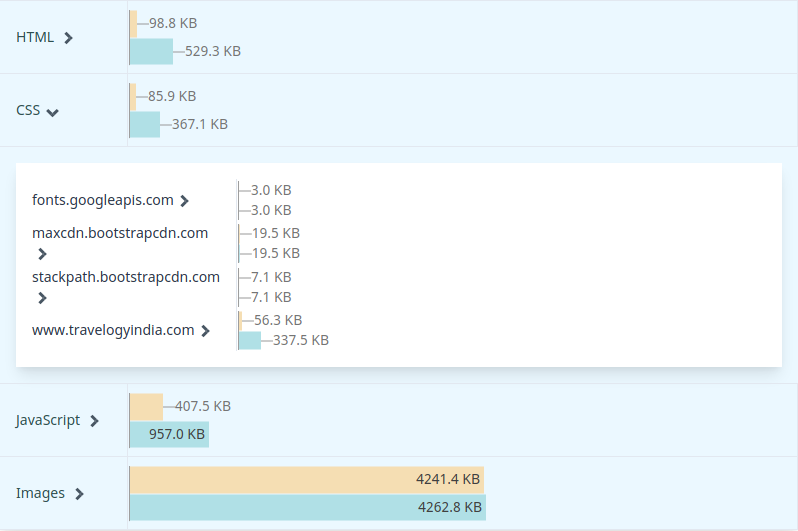
VCompare requests to find if a new third party or an increase in size of JS, Images, CSS or HTML caused the degrade.
Our service integrates with HTTP Cookie Headers and Puppeteer to allow you to monitor pages behind login screen.
We leverage high end AWS instances to ensure the Lighthouse Scores are reliable and devoid of any variation due to client / browser side issues.
We simulate device & network conditions that reflect real-world situations. This keeps your Lighthouse scores realistic.
Our tests capture not just Lighthouse reports but also Devtools logs for you to access waterfall charts (like this one).