Defer CSS Loading with loadCSS
Asynchronously load non-critical CSS files with loadCSS to avoid blocking page rendering.
Last Updated : July 1, 2020
Defer CSS Loading with loadCSS
Asynchronously load non-critical CSS files with loadCSS to avoid blocking page rendering.
Last Updated : July 1, 2020

TLDR : If you have already segregated your CSS into critical and non-critical CSS (for above-the-fold page display), and all you seek is the code snippet to defer loading of non-critical CSS, head over here.
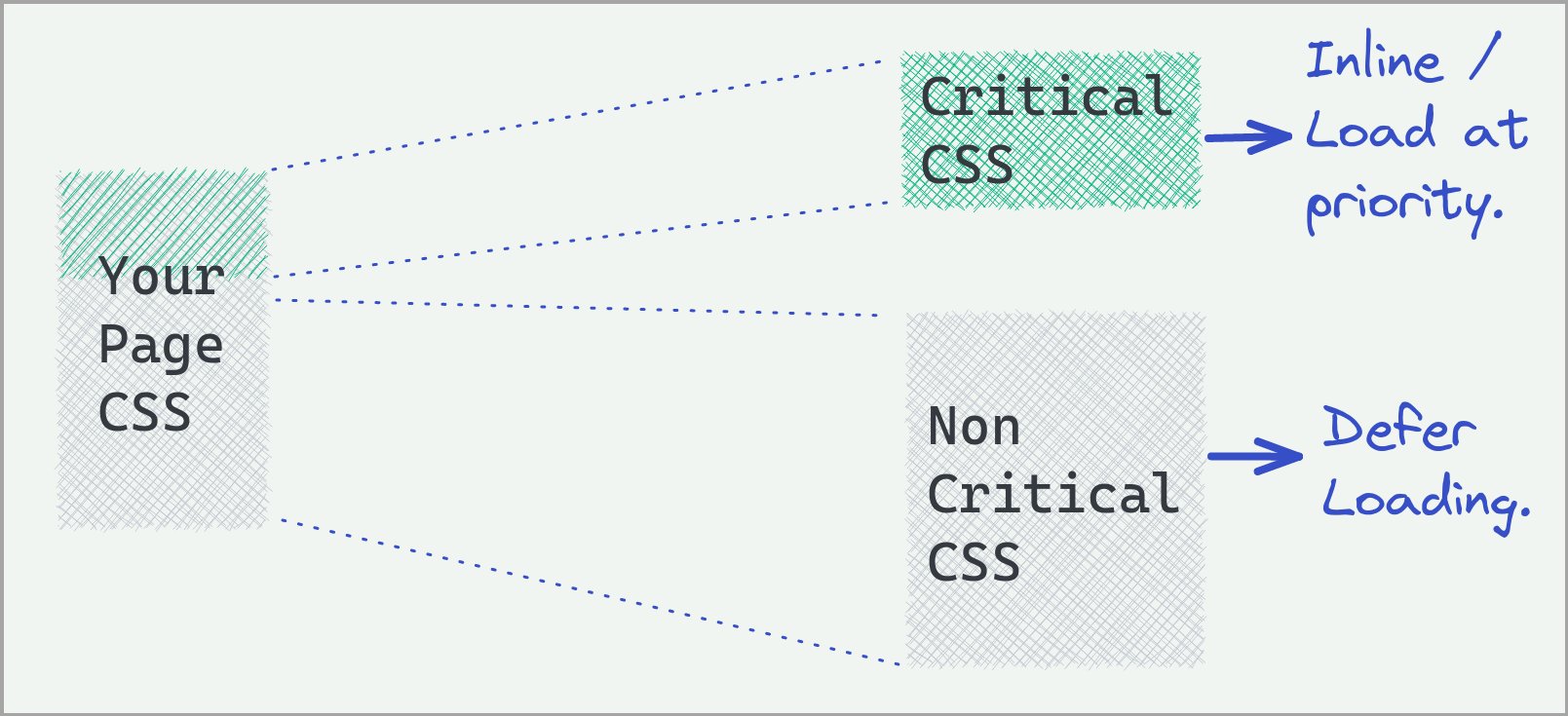
Identify critical and non-critical CSS
Here are various critical CSS generators - pick the one that fits your requirement:
Inline critical CSS and preload non-critical CSS
Inline the identified critical CSS. Rest of the CSS (non-critical) needs to be preloaded without the rel='stylesheet' attribute. This is because the 'stylesheet' value causes the browser to block rendering while the file is being downloaded.
<!-- Standard CSS Loading -->
<link type="text/css" rel="stylesheet" href="[yourcssfile]" />
<!-- Deferred loading non-critical CSS -->
<link rel="stylesheet" href="[yourcssfile]" media="print" onload="this.media='all';this.onload=null;" />
<noscript><link rel="stylesheet" href="[yourcssfile]" ></noscript>
Also Read