Using WebP Images
Serve WebP images without browser compatibility issues even when not all of your past website images have WebP version.
Last Updated : August 20, 2018
Using WebP Images
Serve WebP images without browser compatibility issues even when not all of your past website images have WebP version.
Last Updated : August 20, 2018

This how-to details how to serve WebP images while dealing with browser compatibility, legacy image formats and code change limitations:
Part 1 : Converting images to WebP Format
One or more existing JPG / PNG images can be converted into WebP format using Google's WebP converter tool. You can change the quality parameter (-q) value to higher (upto 100, for better quality) or lower (upto 0, for lower quality). The default is 75 if the -q parameter is not specified.
Converting single image to WebP
On Ubuntu:sudo apt-get install webp
cwebp input_img.jpg -q 85 -o output_img.webpOn Windows:
Download executable from here for 32-bit or 64-bit. Then, unzip the archive and browse to bin directory for `cwebp.exe`. From the command line, run the following:
cwebp input_img.jpg -q 85 -o output_img.webpBatch convert multiple images to WebP
On Ubuntu:
cd <Folder where images are located>
find ./ -type f -name "*.jpg" -exec sh -c "cwebp -q 85 $1 -o '${1%.jpg}.webp'" _ {} \;On Windows:
cd <Folder where images are located>
for %f in (*.jpg) do cwebp.exe "%f" -q 85 -o "%~nf.webp"Part 2 : Serving WebP Images
Once you have WebP images available, you can serve them either through code changes in your HTML or through configuration change on your web server. Each of these options have their pros and cons and you can select the one that suits your situation the best.
Via code change : Displaying WebP images with <picture> tag
You can use `
<picture>
<source srcset='MyImg.webp' type="image/webp">
<source srcset='MyImg.jpg' type="image/jpg">
<img src="MyImg.jpg" alt="Your Alt Text Here" title="Your Title Text Here" />
</picture>The 'type' attribute value in the code-snippet above allows the browser to pick the right image format. Also, the <img src="..." /> ensures that the JPG image is loaded for browsers that do not support
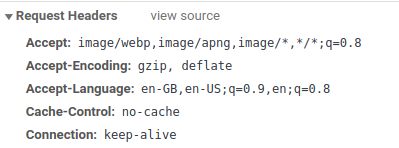
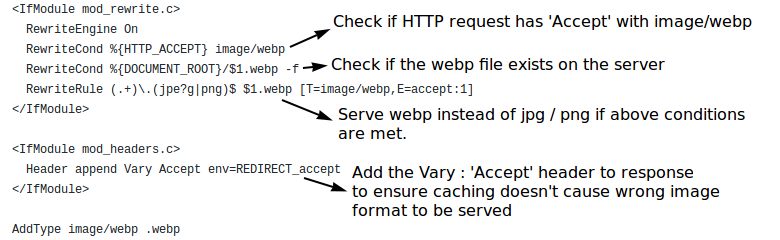
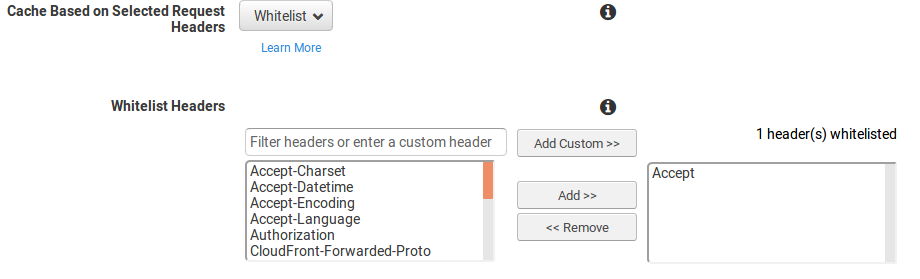
You can also use this approach to load responsive images. To reliably load responsive webp images using Via configuration change : Serving WebP images through HTTP header If changing your HTML to use Through the HTTP request header 'Accept', the browser informs the server of the format it supports. You can configure the server to use this information to decide the image file to serve: HTTP Request 'Accept' header Apache configuration to serve webp images based on Accept negotiation You can obtain Apache, IIS, Nginx, Varnish configuration to serve webp images based on Accept header here. In case if you are leveraging a CDN, it is critical to ensure that your CDN can distinguish image requests with different 'Accept' header values. This may / may not be supported by your CDN and may require additional configuration. I can confirm that AWS Cloudfront supports this but requires Whitelisting the 'Accept' header within your Cloudfront distribution configuration: Whitelisting for Cloudfront Caching : HTTP 'Accept' header Configuring the CDN to to cache based on the HTTP 'Accept' header ensures that it does not serve a cached WebP image to a browser that doesn't support WebP image format.


Also Read