Will Progressive Web Apps (PWAs) Address Your Website Speed Issues?
Will Progressive Web Apps (PWAs) Address Your Website Speed Issues?

Google's PWA page states three primary benefits of PWAs : Reliable, Fast and Engaging. As a result, a lot of website owners evaluate PWAs when looking to improve the website speed. This post deciphers the kind of speed issues PWAs solve to help you know if they'd address your website speed concerns.
Note : I understand that PWAs are about many other things beyond speed (caching) - offline experience, push notifications, app like behavior. However, this post focusses only on the speed aspect of PWAs.
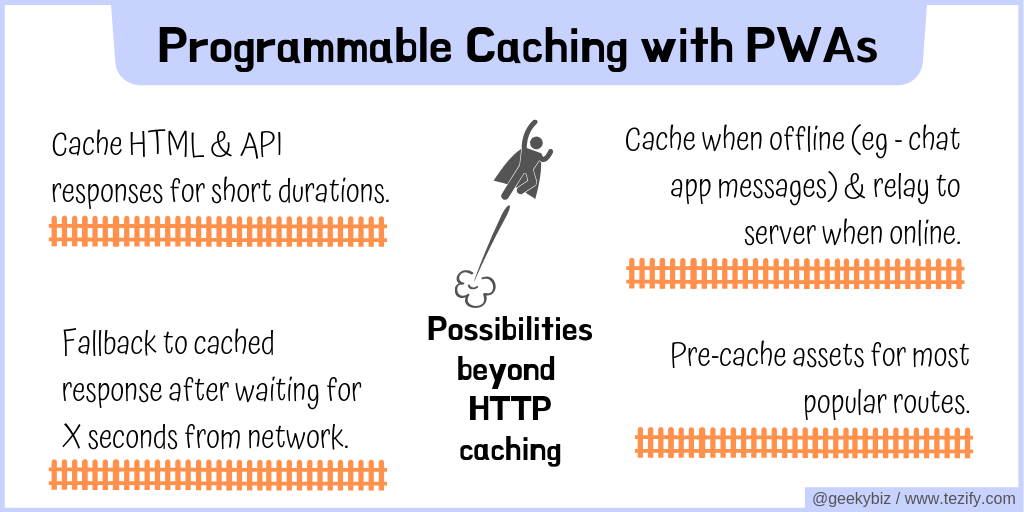
Programmable Caching
PWAs allow programmable control for caching your files on client devices. This makes caching a lot more flexible as compared to the traditional HTTP caching that is set up by web server configuration rules. A flexible caching with control in the hands of front-end developers means a lot of specific / unique caching requirements can be handled easily. For example:
A common benefit of programmable caching is that you can design your PWA to update seamlessly when your cached files get updated due to your code changes.
With a programmable access to caching, PWAs enable developers to implement their specific caching requirements will full control.
Reliable Caching
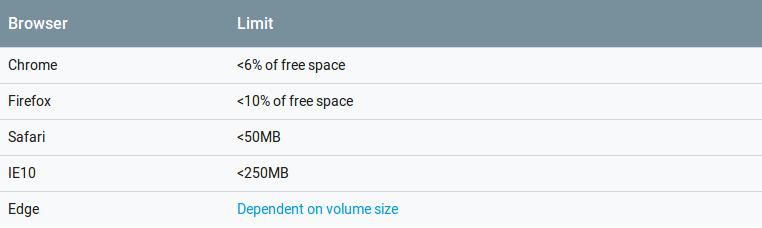
For decades, HTTP caching has been available to help visitors have a faster speed experience after their first hit / session. But, an unpredictable HTTP cache size on browsers could mean that the cached files may be evicted by the time your visitors return to your website. Browsers do not officially publish their HTTP cache sizes and these typically depend on the available disk space on the device.
PWAs try to address this unpredictability. With programmatic access, PWAs can query for size of storage space currently used and how much is available for your website. Browsers have also published the available storage limits and cache eviction policies for PWA caching. All this information allows PWA web developers to cache more reliably. This helps improve the probability of cached files being found during a returning user's visit.
PWAs help you cache more reliably. This helps improve the probability that a returning user will fetch specific files from the cache and not re-download them.
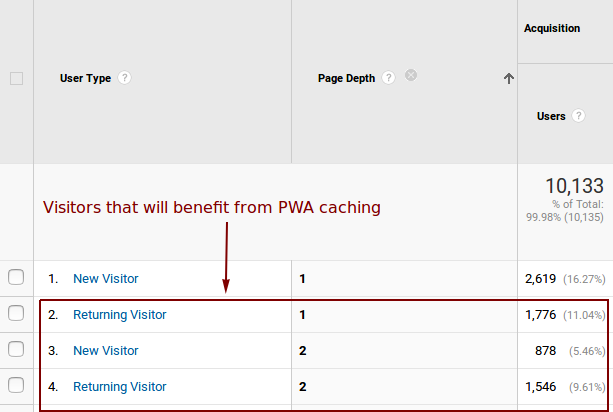
New Visitors
PWAs help improve caching your files. But, caching plays no role during the first page visit of a new visitor. Infact, the PWA installs itself during the first visit to your website and this may consume a few extra milliseconds. It is only when the new visitor visits further pages during the session or returns back later that the PWA caching comes into picture. So, if a large number of first visitors are bouncing off your site due to slow loading, PWAs will not help improve their speed experience. A quick look at your website traffic's New vs Returning users segregation along with page depth shall help understand what percent of your visitors will benefit from PWA caching.
If a large proportion of your new visitors bounce off because of slow loading, PWAs will not help improve their speed experience.
CPU Consuming Tasks
PWA caching allows you to skip (network) download of files already in cache but not the client device CPU processing required to display your page. This becomes more important if a lot of your visitors use low-end mobile devices. Here are couple of examples of issues that can lead to heavy client device CPU usage (and will not benefit from PWAs):
If displaying your pages require a lot of client device CPU, having PWAs will not address this CPU consumption.
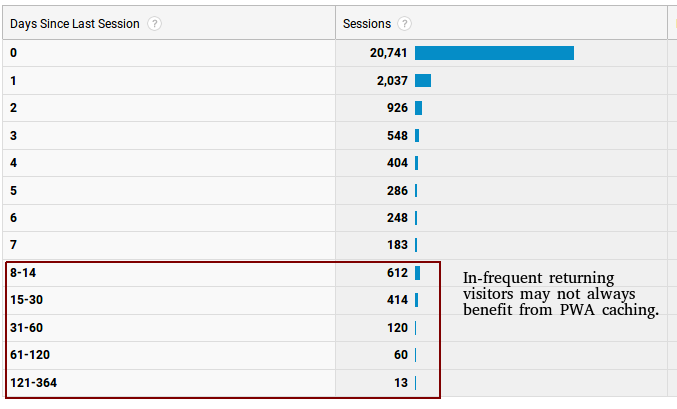
Recency of Your Returning Visitors
You can never guarantee that every returning visitor will benefit from PWA caching. Returning visitors coming back to your website after a substantial duration (few days / weeks) may encounter following scnearios:
Recency of your returning visitors matters - in-frequent returning visitors may not experience PWA caching benefits.
Conclusion
PWAs help you enable a more reliable and better controlled caching strategy for your website. However, website slowness issues beyond the purvue of caching cannot be addressed through PWAs. A PWA should be an important part of your over-all website speed strategy but it cannot answer all your website speed issues. A good understanding of your website's speed behavior and traffic shall help you know what benefits to expect from PWA caching and what other optimizations shall be needed for an ideal speed experience.
Also Read