Looking Beyond Page Load Time : 5 Examples
Looking Beyond Page Load Time : 5 Examples

Mr. Marketer :"I need to get my website to load faster."
Me:"Ok. Do you have specific issues to address or goals in mind?"
Mr. Marketer: "Yes. Currently my page load time is XYZ. I'm hoping to bring it down to ABC."
Me (in my head): "But that's a wrong goal to target. We should first find out what metric (or metrices) represent your visitors' speed experience."
Me (in reality): "Sure, I can look into it."
The problem with tracking and optimizing Page Load Time:
We all have been culprit of focussing too much on Page Load Time. It probably gets a lot of attention because it is the default speed metric within Google Analytics. Often, it becomes the first metric we track to keep a tab on our website's speed. And later, when we decide to optimize our site's speed, the metric becomes an easy (but not necessarily an effective) way to measure the gains.
The issue with tracking Page Load Time is that your users don't care about what your site's page load times are. Your users care about your site's speed experience. So, in case if your page load time doesn't reflect your site's speed experience, you're optimizing the wrong thing. It's like fixing cholestrol levels when suffering from diabetes!
Your users don't care about your page load times, they care about your site's speed experience. And, if your page load times do not reflect your site's speed experience, you're optimizing the wrong thing.
Some Examples
Let us look at some examples where focussing on page load times alone would not have helped improve user's speed experience:
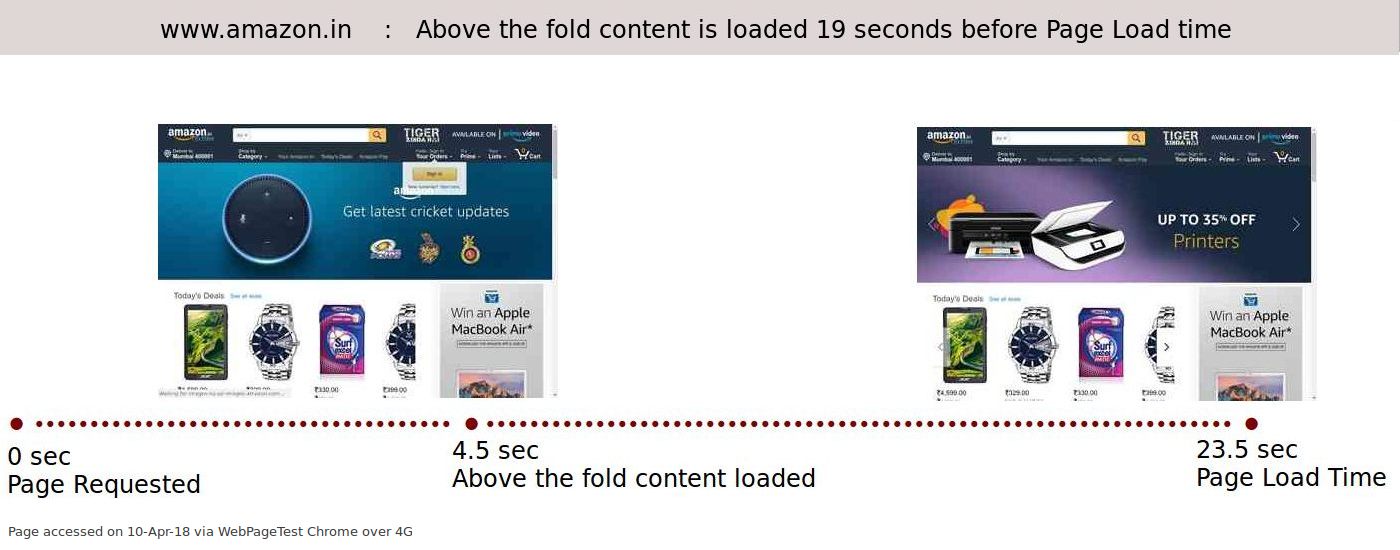
Amazon India (www.amazon.in)
The page load times for www.amazon.in are typically very high. But that's absolutely fine because the ecommerce big daddy makes sure it shows it's visitors what they want as soon as possile - the top bar that includes it's search bar, menu, cart status as well as current deals.
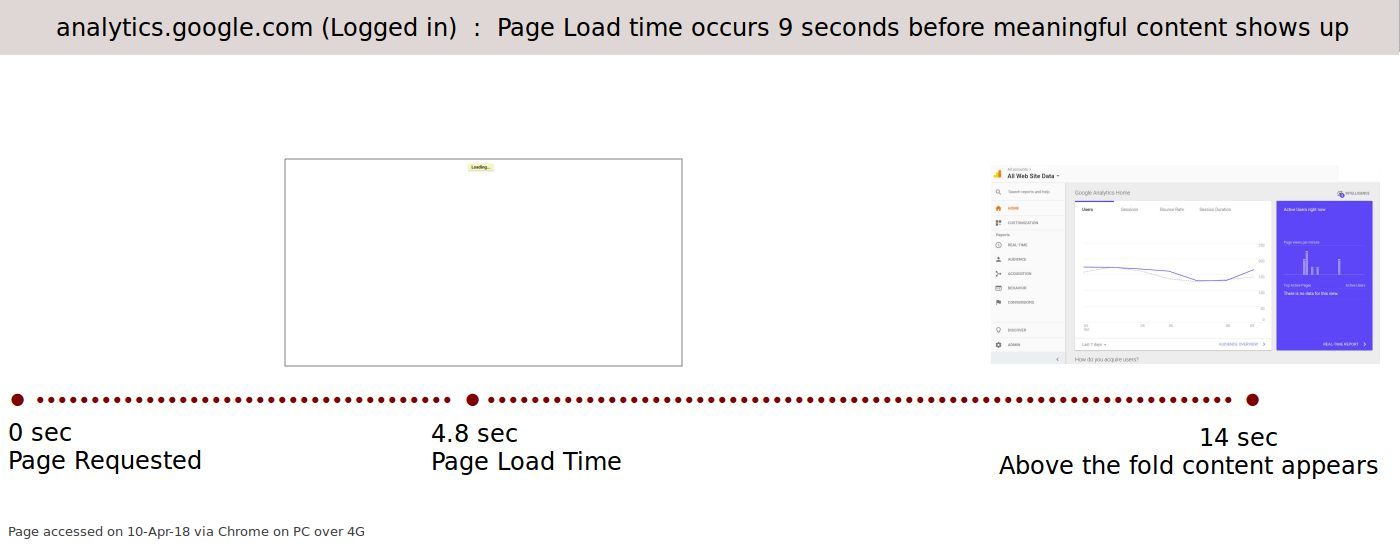
Google Analytics Dashboard (analytics.google.com logged-in)
The only content that is displayed at the page load event for Google Analytics dashboard is "Loading...", so tracking page load time for this page would not tell anything about the end user's speed experience.
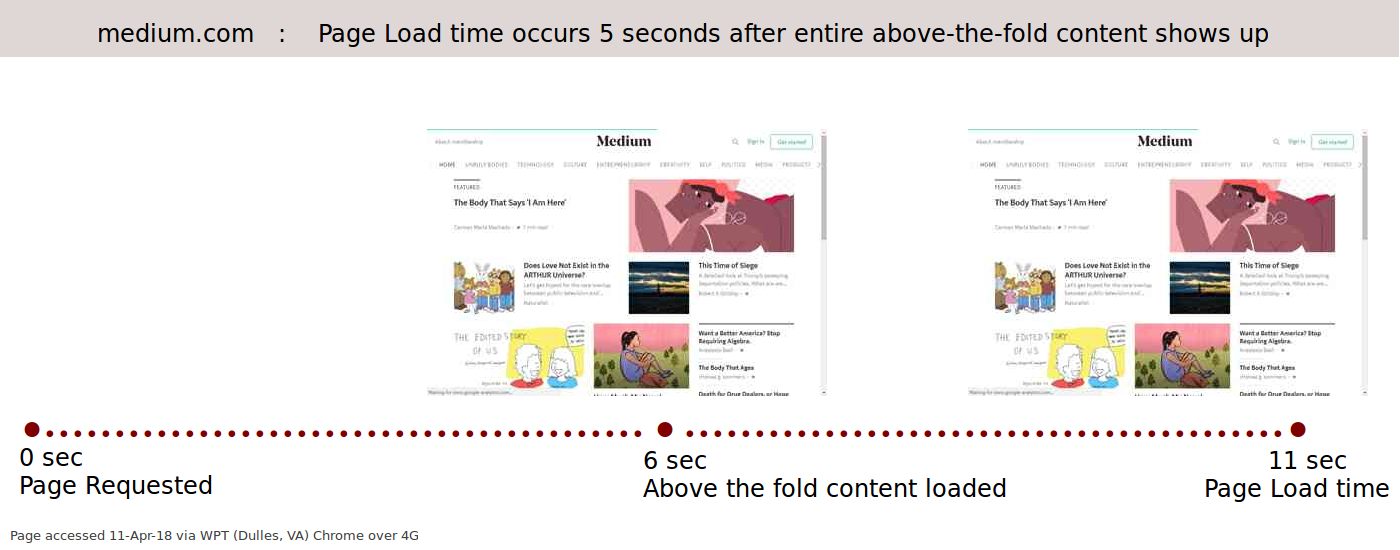
Medium Homepage (www.medium.com)
Medium's above-the-fold blog post previews load up much before the page load event. And while the user is engaged in reading these loaded previews, the rest of the page continues to load. This means medium can focus on getting these blog post previews in front of the users as early as possible, rather than optimizing page load times.
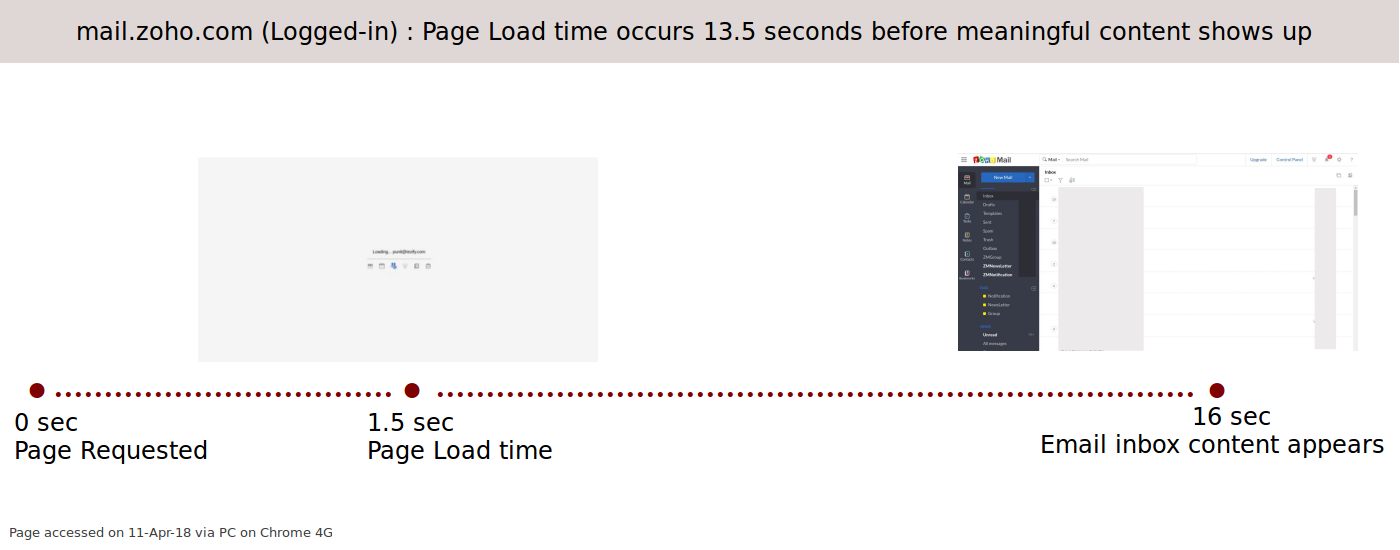
Zoho Mail (mail.zoho.com - logged in)
Everytime I go to check my mailbox, the only content visible at page load time is the Zoho email preloader. The inbox gets loaded much later. This makes page load time of limited use when tracking inbox loading speed experience.
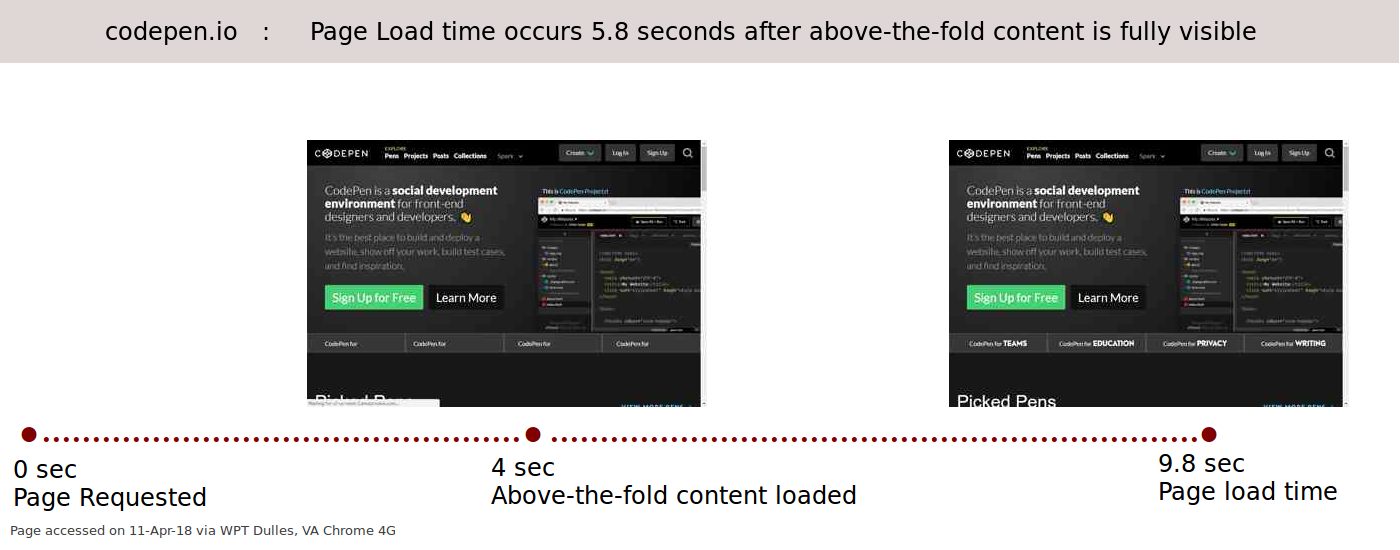
Codepen Homepage (www.codepen.io)
Codepen's above-the-fold content loads in less than half the time it took for page load event to occur. Like amazon and medium homepages above, this shall work well for the website.
So, what metric should you focus on?
One line answer to this is : A metric or metrices that represent your users's speed experience.
The key takeaway here is - it is absolutely necessary to decide the right metrices to focus on before you start the optimization exercise. You need to know what matters for your visitors the most. And then you need to find the metrices that are closest to measuring when this critical content shows up on your website. It could be first meaningful content rendered, time to interactive, speed index or page load time. Or it could be a custom user timing measure.
Focus on the metrices that represent your users' speed experience. Make your optimization exercise a task of prioritizing to load the critical content first rather than trying to squeeze everything as soon as possible.
Focussing on the right metrices will improve your users' speed experience and in-turn your conversions. It will also make your optimization task an exercise of prioritizing the critical content to load first. Prioritizing is easier than trying to squeeze in everything as soon as possible. For example, you just have to make sure your blog post's text content appear as soon as possible. And it is ok if the comments and the footer take longer to appear.
Update (24-Apr) : A marketer's (counter) perspective to the issue
A week after this post, I discussed this with a couple of marketers - both worried about the high page load times Google Analytics was reporting for their respective websites (those timings were pretty high). On pushing them to look beyond page load times, they talked about the following things: