The Speed Cost of Serving Critical Assets from Multiple Origins
The overhead of serving critical assets from multiple origins and how to fix it.
Dec 28, 2019
The Speed Cost of Serving Critical Assets from Multiple Origins
The overhead of serving critical assets from multiple origins and how to fix it.
Dec 28, 2019

For every resource that the browser fetches on the web, it has to first set up a connection with the server. This typically involves DNS lookup, TCP initial connection and SSL handshake (for https connections). The browser receives the file only after the connection is setup. So, the total time in which the browser finishes the request also includes connection setup time.
Let's understand how this time can cause notable delay in page loading experience and how to address it.
Time to setup a single new HTTPS connection
Setting up a single new connection involves more than one round-trips of protocol specific data packets between the browser & the server. This time is largely latency dependent. It can be below 100 msec in fast low-latency envrionments or 2 sec for mobile devices on slow networks. For www.tezify.com (TLS 1.2, served from India), I have observed it to be ~700 msec for mobiles with Fast-3G connections from India.
New connections & multiple origins
Loading a web page requires downloading multiple files (html, css, javascript, images, fonts, etc). If all these files were served via a single origin end-point, the initial connection established would be reused for fetching rest of the files. And the connection setup delay would be a one-time affair in the page loading journey.
However, it is common for websites to serve HTML from base origin (like www.tezify.com), static assets from CDN (like djgn3cwvdf3zo.cloudfront.net), font files from fonts provider (like fonts.gstatic.com). Everytime a file from a new origin is requested, the browser has to first setup a connection with that origin.
So, if your webpage requires files from three distinct origins to display anything, browsers on your visitors' mobile device may require 1-2 seconds just for the initial connection setup. And, we're not even considering size of your files or your server response speed yet. More the number of origins to connect to display your page, longer the delay.
Measuring connection setup overhead for a URL
Any time that browser is lazy & waiting for connection setup to happen is costly and we should try remove / minimize it. But, before minimizing, we need to measure it and that requires us to understand when & how browser requests new connections.
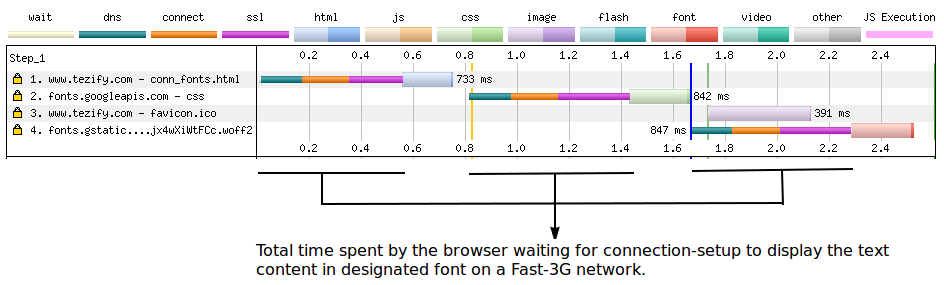
The browser requests a new connection to an origin as soon as it knows it has to fetch a resource from that origin. But, this can often be sub-optimal. Let's understand this via Google Fonts. Using Google Fonts requires you to embed a snippet that loads CSS file from fonts.googleapis.com. Once the browser downloads this CSS, it discovers that the font-files need to be downloaded from the origin fonts.gstatic.com. So, the time to display text in the designated font will include the time to setup three connections (to base HTML origin, fonts.googleapis.com and fonts.gstatic.com).
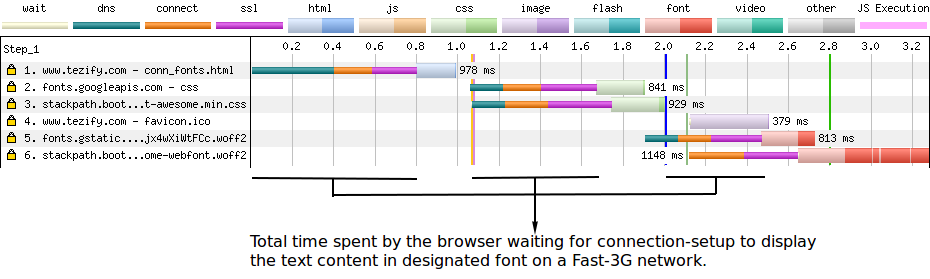
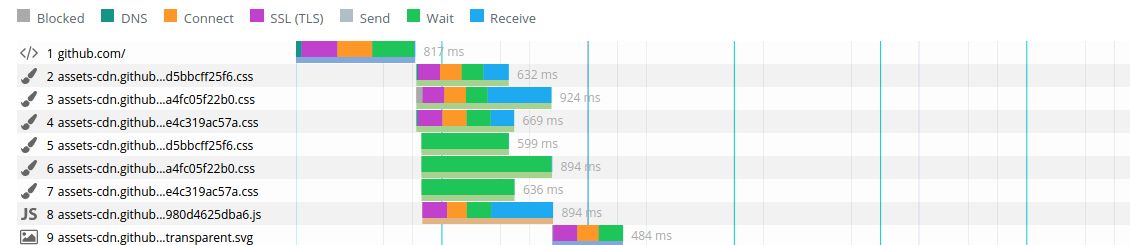
The overhead of new connection setup may not be as bad as exhibited above in all cases since the browser may often setup connections in parallel for resources to be downloaded in parallel:
The most accurate way to know how much your URLs are impacted by new connection setup cost is to actually measure it via WebPageTest. It is critical to select the location, device & network conditions that resemble majority of your visitors.
Addressing Connection Setup Overhead
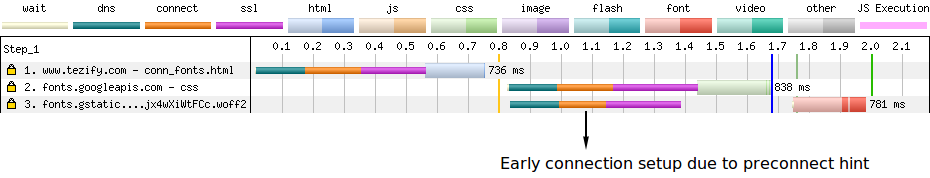
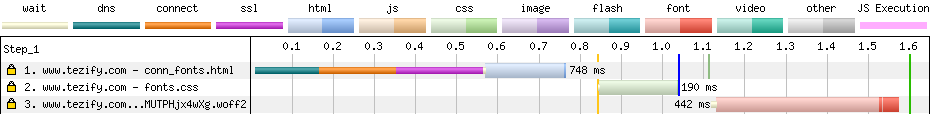
Here are a couple of ways to eliminate or reduce the delay from connection setup during web page loading:
Conclusion
Connection setup overhead is often overlooked because it is not substantial on fast networks & non-existent for repeat visits (due to keep-alive). However, it can be significant for new sessions on mobile networks. And it's impact multiplies with larger number of origins to serve critical assets. Measuring it from a visitors' perspective helps website owners realize the slowness this causes. Applying preconnect browser hint can help reduce it's impact. However, to completely eliminate it, we should strive to serve all our critical files from a single origin endpoint.