Are third party snippets affecting your website speed?
Are third party snippets affecting your website speed?

The ease of adding third-party snippets for analytics, advertising or marketing allows us to frequently add new features to our website without tech team's intervention. A side-effect of this plug-and-play ease is that we often end up with far too many third-party snippets negatively affecting our website's speed. In this post, we look at some real-world data to quantify the speed effect of third-party scripts and what we can do about it.
It is critical to evaluate the benefit from a third-party library against the slowness it may cause to the website.
Speed Impact of 3rd party Libraries on Top Indian E-commerce Sites:
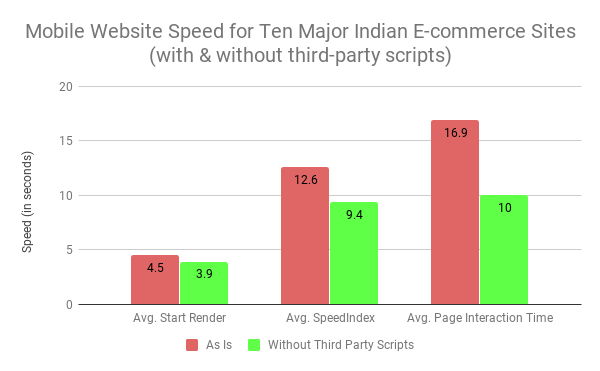
We measured the speed at which homepage for 10 major Indian ecommerce sites loaded on a mobile device with and without 3rd party libraries - results below:
Impact of third-party scripts on speed for 10 large Indian ecommerce website homepages (accessed via Moto G4 phone Chrome from Virginia over Fast 3G network)
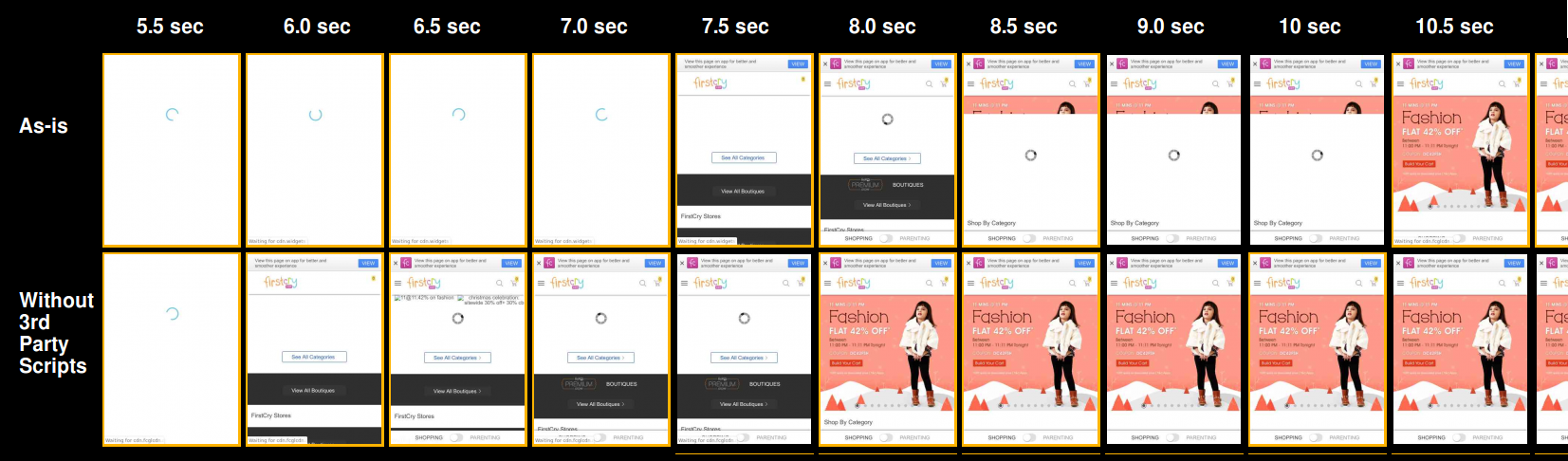
Based on the above chart, 3rd party libraries have a notable impact on page's speed. For those who are less data-inclined, below timeline snapshot shows how third-party widgets are affecting the speed for a major Indian ecommerce website:
Homepage loading timeline for a major Indian ecommerce website with and without third-party library
As of December 2018, third party library are notably affecting the speed of major Indian ecommerce websites - more so on mobile devices.
Measure the Speed Impact of 3rd-party Libraries for Your Website:
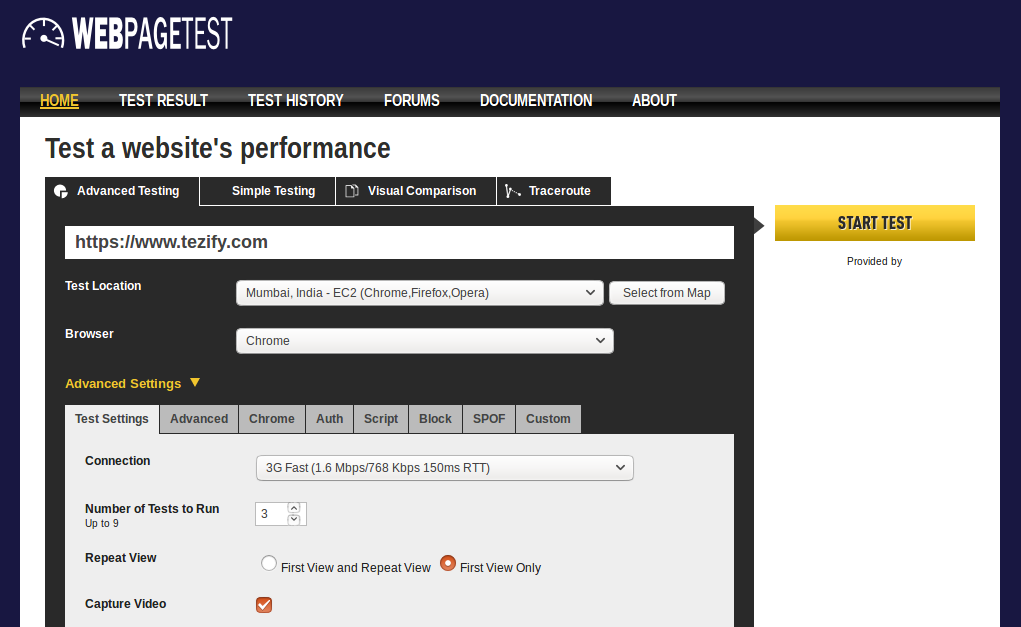
A timeline view like the one above for your website can be obtained through webpagetest.org. To obtain it, first run a test with nothing blocked (we call it as-is):
Testing a website's speed with WebPageTest (www.webpagetest.org)
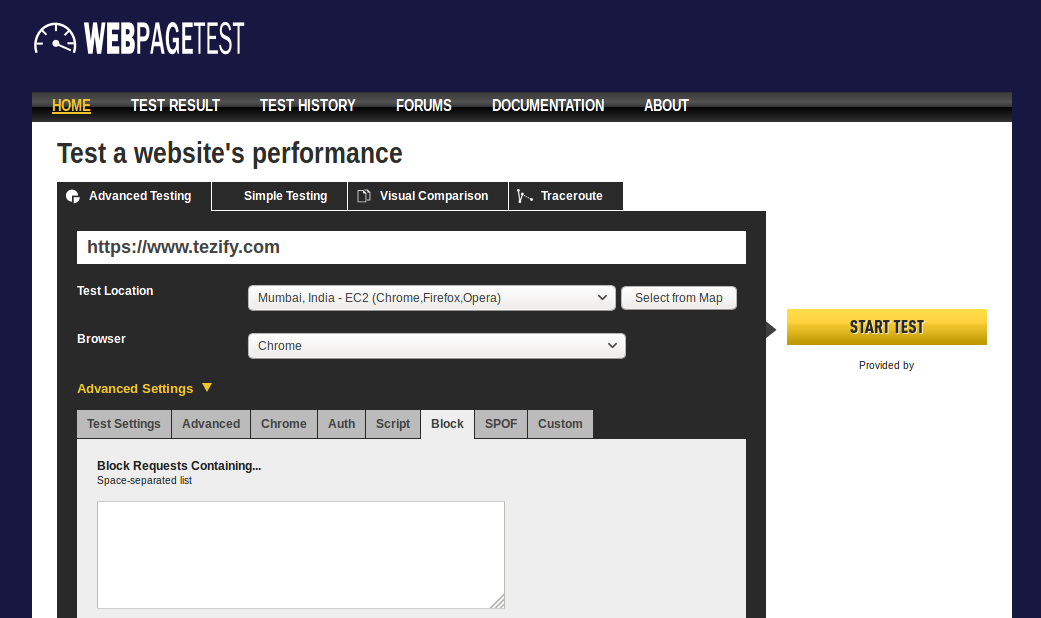
Next, re-run the same test again, but with third-party URLs blocked. This can be achieved by copying this exhaustive list of third party libraries into 'Block' section of WebPageTest:
Blocking 3rd-party libraries while testing with WebPageTest (www.webpagetest.org)
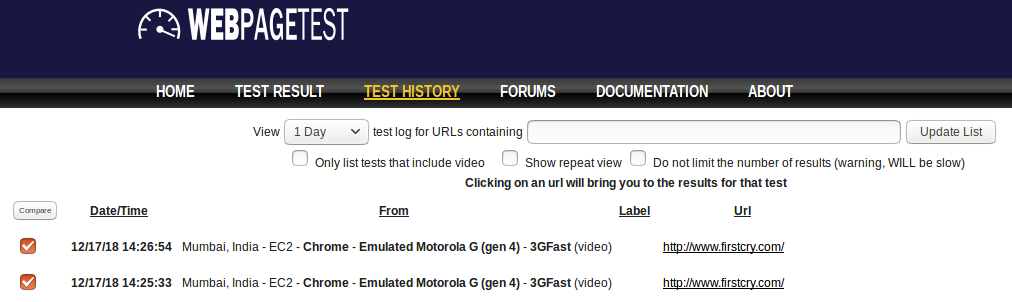
Once the two runs are done, you can compare them by selecting them from 'History' tab and pressing the 'Compare' button.
Compare any two runs with WebPageTest
If the process to measure speed impact of third-party libraries appears cumbersome, please contact us to provide you with this information for your website.
What Can You do About It?
Ofcourse, each third-party library has a purpose and you cannot simply remove them. In such circumstances, the recommended approach is as following:
Third party libraries shall be loaded only on pages where used and shall be loaded as late as possible to prioritize page's key content to load first.